
「WordPressのサイドバーに、画像付きのプロフィールを設置したい。どうやればいいのか教えて欲しい」
そんな疑問にお答えします。
画像付きのプロフィールの設置手順【4ステップで解説】

本記事では、プラグインを使わずに画像付きのプロフィールを設置する方法をご紹介します。
やり方も簡単で、画像さえあれば10分ほどで設置することが可能ですよ。
手順は下記のとおり。
①画像をアップロードする
②画像設置用のコードをウィジェットにコピペする
③画像URLをコードに貼り付ける
④プロフィール(自己紹介文)を書く。
上記4ステップで解説していきます。
では、さっそく順番に見ていきましょう。
①画像をアップロードする
最初に、プロフィールに表示させたい画像をアップロードします。
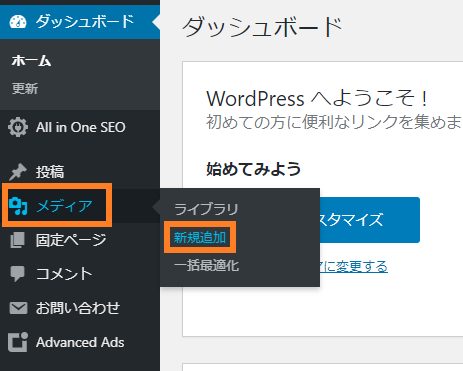
WordPressの左サイドバーから「メディア」→「新規追加」をクリックして、画像をアップロードしましょう。

②画像設置用のコードをウィジェットにコピペする
WordPressの左サイドバーから「外観」→「ウィジェット」をクリックします。
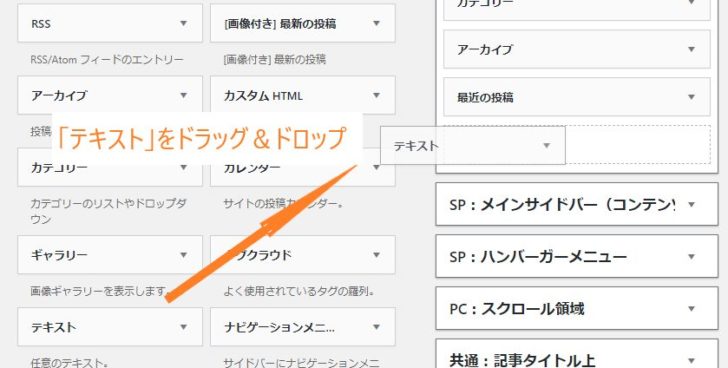
次にウィジェット内の「テキスト」を「PC:メインサイドバー」にドラッグ&ドロップします↓

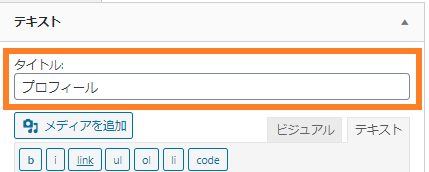
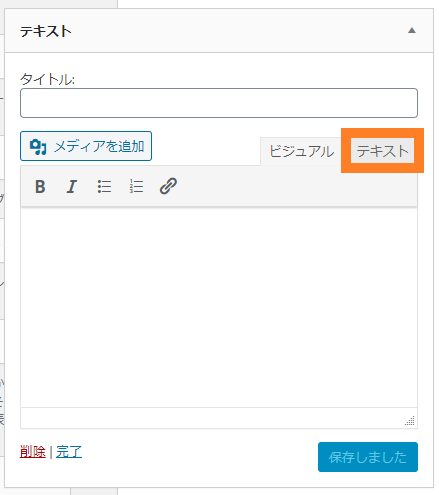
そして「テキスト」の▼をタップして開き、タイトルを記入します↓

次に「テキスト」をクリック↓

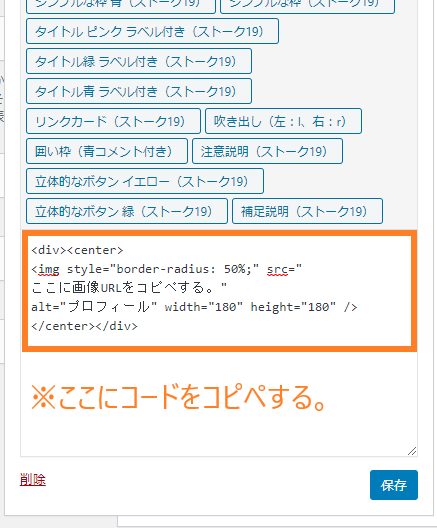
次に下記コードをコピペして、テキスト枠に貼り付けます↓
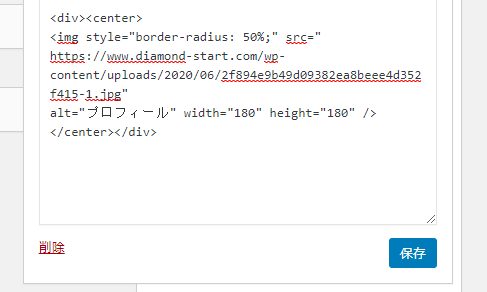
貼り付けるとこんな感じになるはずです↓

③画像URLを、先ほどのコード内に貼りつける
次に画像URLを貼り付けます。
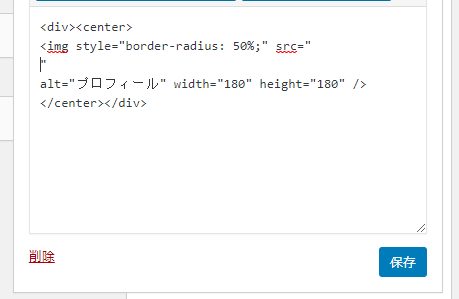
先ほどコピペしたコード内にある「ここに画像URLをコピペする。」の記述だけを削除しましょう↓

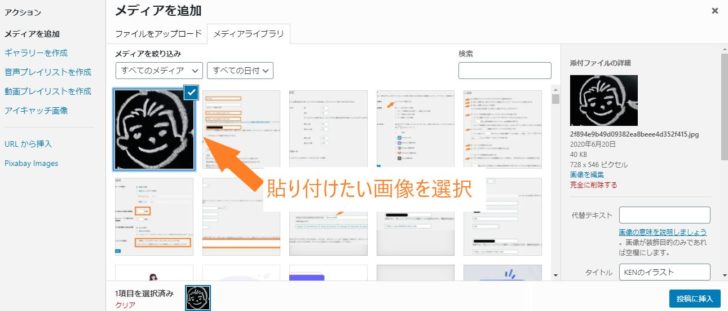
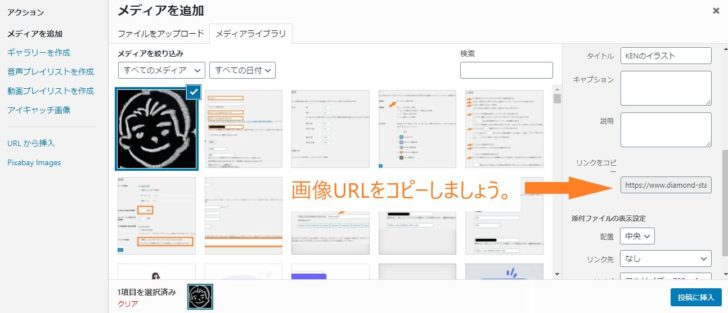
次にタイトル枠の下にある、「メディアを追加」をクリックして画像を選択↓

画像の詳細にURLが表示されるのでコピペしましょう。

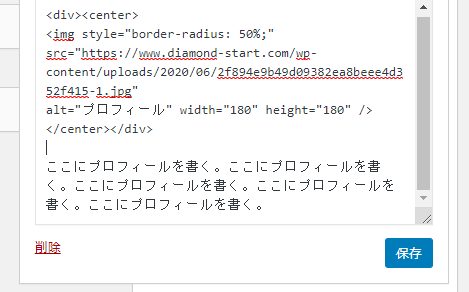
先ほどの「ここに画像URLをコピペする」の記述を削除した場所に、画像URLを貼り付けます。

これで画像はOKです。
④プロフィール(自己紹介文)を書く
最後に、コードの下段からプロフィール(自己紹介文)を書いていきます。

最後に忘れずに「保存」をクリックして下さい。これで、おしまいです。お疲れ様でした!
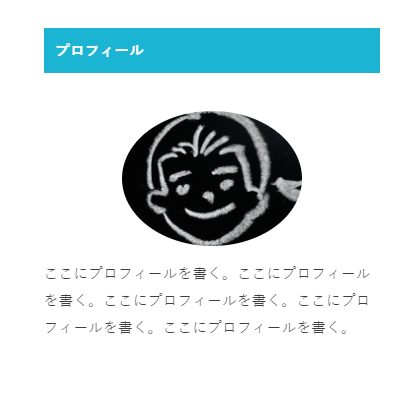
保存後にサイドバーを確認してみると、こんな感じに表示されているはず↓

以上、WordPressのサイドバーに、プラグインを使用せずに画像付きのプロフィールを設置する方法をご紹介しました。
やってみると分かりますが、簡単すぎてビビりますよ(^O^)/







<div><center>
<img style=”border-radius: 50%;” src=”
ここに画像URLをコピペする。”
alt=”プロフィール” width=”180″ height=”180″ />
</center></div>